Quer ser programador mas não tem ideia de por onde começar, este artigo vai te dar uma luz!
É uma pergnta que recebo recentemente e vale muito a pena deixar uma dica para os amigos, colegas e conhecidos que fazem esta pergunta, muitas vezes desesperados por já ter tentado em vários locais que não contextualizam o jovem Padawan.
Primeiramente, enquanto escrevo este artigo sou desenvolvedor web e, por este motivo não posso te dizer a melhor maneira de se tornar cientista de dados ou desenvolvedor mobile por exemplo.
A lista é a seguinte:
- HTML
- CSS
- Lógica
- Javascript
- Banco de dados
- Linguagem de Servidor
Passo 1: HTML
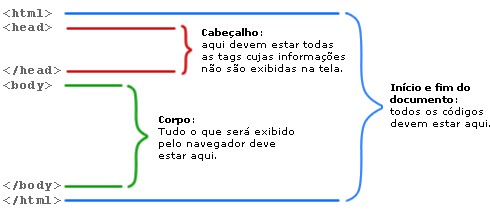
Essa é a forma de criar estrutura de página para os navegadores conseguirem interpretar, ou seja, o que deve ser exibido na sua página, gosto muito de uma imagem do site Educação Pública RJ onde explica sobre o que deve conter em uma estrutura HTML de uma forma bem simplista

HTML significa Hyper Text Markup Language ou Linguagem de Marcação por Hipertexto, e básicamente se tratará de um arquivo que você cria e salva em um servidor. Quando um navegador web abre o endereço que este servidor hospeda ele exibe conforme você estruturou.
O arquivo tem um formato que é quase um XML, você usa ‘Tags‘ que são abertas e fechadas por ‘Scriplets‘, aqueles símbolos de moior ‘<‘ e menor ‘>’ que as vezes vem com barras ‘/>‘ .
Bom, não vai dar pra explicar tudo aqui então deixarei o link do site que mais consulto quando tenho dúvidas, o W3 Schools que é em inglês mas acessando com o Chrome você pode traduzir facilmente, e uma Apostila de HTML que tenho salva se você precisar consultar este conteúdo offline.
Passo 2: CSS
É onde você estiliza suas páginas e sem isso, bom, nenhuma apostila ficaria mais feia que seu site.
CSS significa Cascading Style Sheets, ou Folha de Estilos em Cascata que significa que existirá uma organização hierárquica nos estilos que você definir que afetará aos ítens em cascata. Por exemplo, se você definir que a cor das letras de um parágrafo for vermelha você não precisará alterar ítem por ítem para alterar esta visualização.
Aconselho também a letura da sessão de CSS do Site W3 Schools e mais uma vez, para quem precisa acessar offline lá vai uma Apostila de CSS pra dar uma força mas nesta apostila que é da K19 um antigo braço da Caelum vão conter informações de HTML, CSS e JavaScript mas dá uma segurada no JavaScript, estuda lógica primeiro e deposi você passa pra o todo poderoso JavaScript.
Passo 3: Lógica de programação
Todas as emoções negativas baseiam-se na ignorância, e na ignorância nãohá bases sólidas
“Dalai Lama”
Você precisa de um raciocínio estruturado para seguir adiante e por este motivo, precisa treinar a sua cabeça a entender como funciona a Lógica da Programação.
Existem vários cursos online que podem te auxiliar neste ponto e o que eu fiz foi a leitura de duas apostilas de lógica que já não encontro mais então salvei nesses dois links Lógica de Programação e Lógica de programação e estrutura de dados.
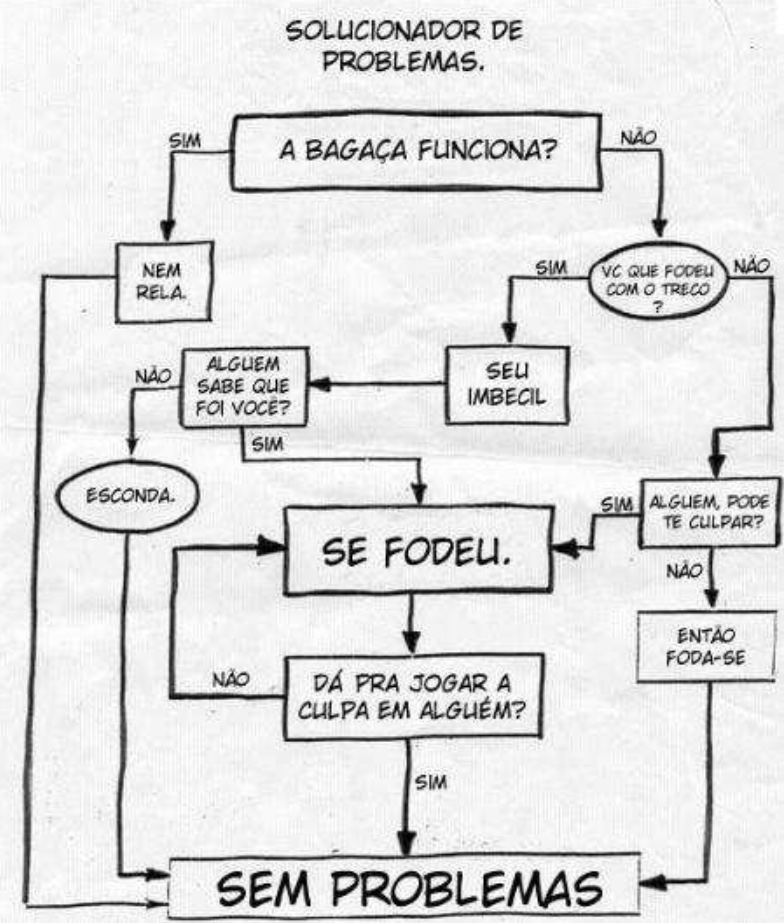
Na segunda apostila você vai encontrar alguns conteúdos bem intuitivos como o diagrama abaixo 😉

Passo 4: JavaScript
Atualmente ela é provavelmente a linguagem mais usada do mundo.
Quando comecei a indicação era para que você consiga manipular os ítens da sua página e ter boas técnicas de FrontEnd mas hoje em dia, após o advento do NodeJS ou o DENO e outros que vem aparecendo o BackEnd também vem sendo trabalhado com esta linguagem.
Bom, neste caso, vale muito a pena um curso estruturado e com muitas referências dos métodos atuais de desenvolvimento. A apostila que publiquei anteriormente na sessão de CSS já vai te dar uma luz e você como citei antes pode consultar a sessão de Javascript do site W3 Schools .
Para se manter atualizado existem 2 sites que ditam os padrões do JavaScript
- Ecma: O site que dita os padrões EcmaScript nos quais a linguagem foi criada
- Mozila: O site dos famosos Browsers é um dos que mais contribuem para a evolução da linguagem.
Um pessoal que tenho acompanhado e gosto muito do conteúdo voltado específicamente para o JavaScript é o YouTube da RocketSeat que pública diversos conteúdos sobre o uso do Javascript moderno e o Instagram deles também tem conteúdo diferente. Assistir a este tipo de publicação te dá ideias de como melhorar seu código.
O site da RocketSeat tem alguns cursos pagos que ainda não tive a oportunidade de conhecer mas pelos feedbacks que vi valem muito a pena. Eles tem algumas parcerias no site com a BossaBox que gerencia projetos remotos e contrata desenvolvedores inscritos na plataforma . Outra parceria que eles tem é a Impulso uma plataforma gratuita para impulsionar o seu crescimento profissional, da uma olhada que você vai gostar!
Passo 5: Banco de dados
O banco de dados que uso atualmente varia conforme o tipo de aplicação que farei, se uso .Net será Microsoft Sql Server, se uso PHP será MySql.
MySQL
Open Source, esse é o banco daqueles que curtem o código aberto. Para maiores informações e documentação basta acessar a página oficial mas prefiro a W3 Schools na sessão de SQL (Servirá também, para o MsSQL)
O aplicativo oficial da Oracle para gestão de bancos de dados MySQL é o WorkBrench e aqui está o link para download
Usando o Wamp Server você acessará ao seu localhost conforme as configurações da seua instalação ( Usualmente http://localhost:80 ). Inserindo ‘phpmyadmin/’ após este endereço você já acessará a área de login.
MsSQL
Da Microsoft e é muito usado em ambientes corporativos e como citado anteriormente existe vasta documentação na W3 Schools , sessão de SQL. O aplicativo usado para administrar o banco de dados é o Managment Studio
Você também encontrará muita informação nos sites abaixo
Passo 6: Linguagem de Servidor
Se você não escolheu o JavaScript para fazer o back e front da sua aplicação, vai precisar de uma linguagem que pode ser interpretada apenas pelo Servidor Web e as principais são PHP e DotNet (.NET que na verdade é C# ou Visual Basic mas isto fica para outra cnversa) .
Para PHP o melhor site dissparado é o Site Oficial do PHP que tem a maioria do conteúdo em português, para executar e testar seu código você vai precisar de um servidor local, sugiro o Wamp Server e você já pode dar uma olhada no post que tenho aqui no site ‘PHP: SERVIDOR LOCAL – WAMP‘.
Para .Net já vou logo avisando que existem muitas formas de fazer o seu código por lá. Eu costumo usar o C# ou CSharp, como você preferir. Usando o C# eu aconselho começar pelo MVC – Model View Controller, que separa seu código em camadas que vão precisar de um pouco mais de tempo para você entender então lá vai, você vai precisar fazer o download do Visual Studio Comunity que é o editor de códigos oficial do .NET e não precisa instalar um servidor local pois já vem integrado à ferramenta.
Siga os passos abaixo
- Documentação MVC 5 – É a documentação oficial da Microsoft e contém um passo a passo bem bacana no link que vinculei.
- Tutorials Teacher – É o melhor em referências pontuais sobre o MVC mas é em inglês, mas o Chrome dá um jeito nisso para quem ainda não tem conhecimento da linguagem.
Acho que é isso!
Bom o início é isso aí. Você pode achar muito mas este universo é isso mesmo. Não dá pra mentir, é vix atraz de eita, e eita atraz de vix.
Cada vez que estudar e achar que está entregando o suficiente vai surgir uma nova tecnologia que te fará correr atrás novamente e sinceramente, você nunca saberá tudo sequer da tecnologia que você escolher e trabalhar portanto, boa jornada!
Grande abraço!

Hello colleagues, its enormous article concerning educationand entirely explained, keep it up all the time. Darcey Heywood Denni